
どうもブログ初心者のYukitakaです。
今回は以前からずっと気になっていた記事の下に表示される共有:と関連についてです。最初は誰にでもあるのかな?「まぁそのうち消し方も分かるだろうし放っておこう」程度に思ってました。そして最近また気になりはじめ、消そうと色々試した結果、jetpacのプラグインを無効化したところ表示が消えたのでJetpacが原因である事が判明しました。
消したい理由ですが、そもそも共有:も関連に関しても既存のプラグイン等で全て事足りるので必要ないのです。ただ、今回探ってみた結果関連へのサムネイル表示方法等も分かったので合わせて説明します。
コンテンツ
共有:を消す

この共有:が本当に邪魔ですwww気になって夜も眠れないレベルで。
しかし今回の作業で共有:が消える事によって目次に表示される共有:も同じく消す事ができます。それでは順を追ってやっていきましょう。

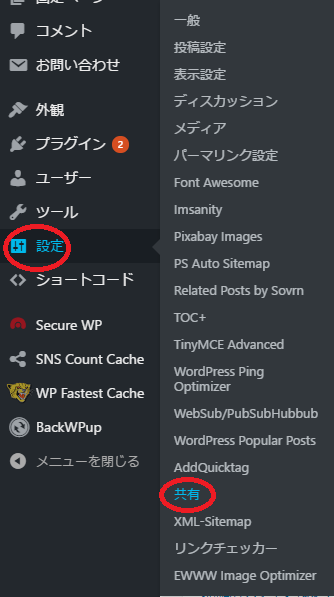
管理画面のダッシュボードから設定に行き共有をクリックします。

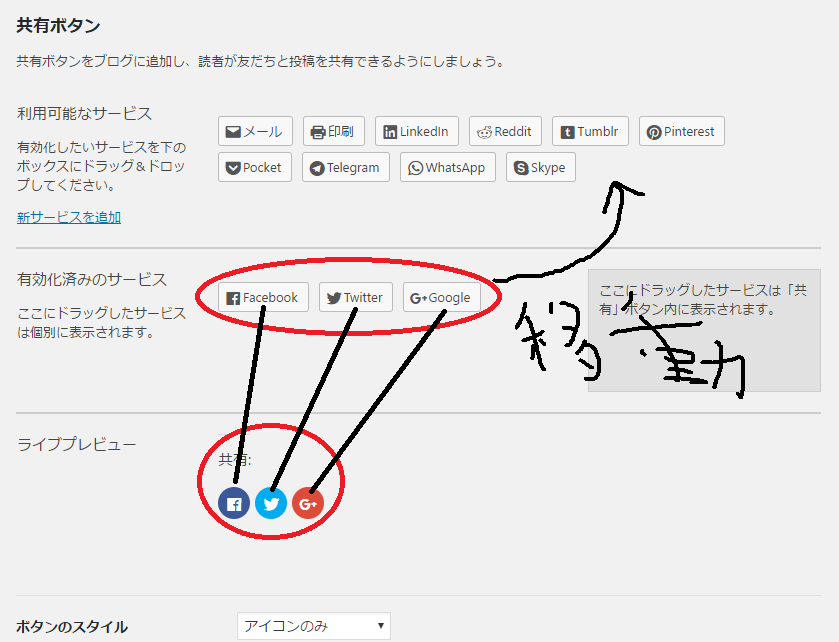
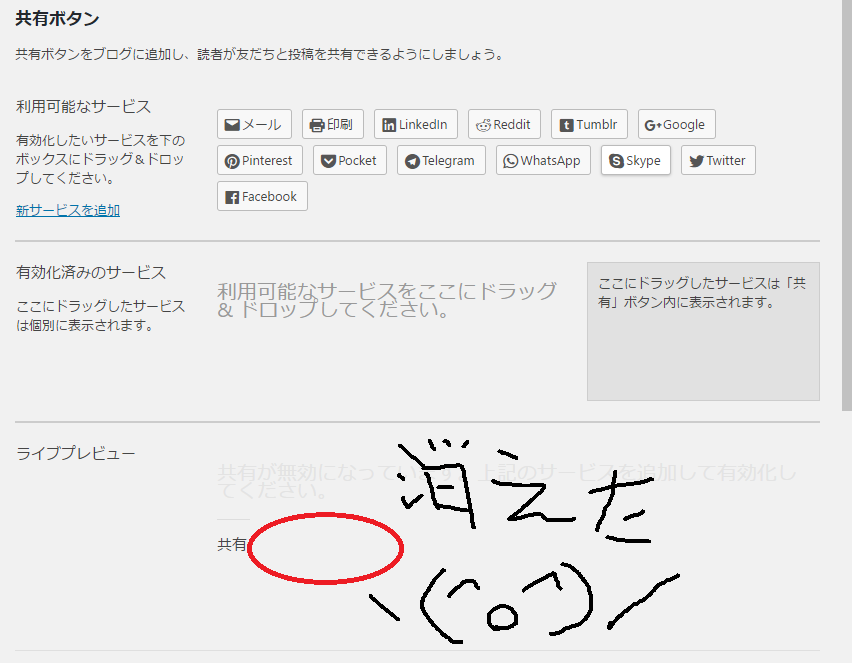
すると共有設定の画面に移行するので、下にスクロールすると有効化済みのサービスと書かれている右側に各SNSのサービス名が表示されていると思います。この有効化済みのサービスの横にSNS名が配置されるとその下のライブレビューの横にあるアイコンとして投稿記事に共有:として表示される仕組みになっています。
なので共有を無くしてしまいたい場合には、有効化済みのサービスの右側にある全てのサービス名をドラッグして上にある利用可能なサービスの所に移動させる事で表示を消すことができます。

無事に消すことが出来ました。まだ共有:の表示は残っていますが、共有する物が無いので投稿記事には表示されません。

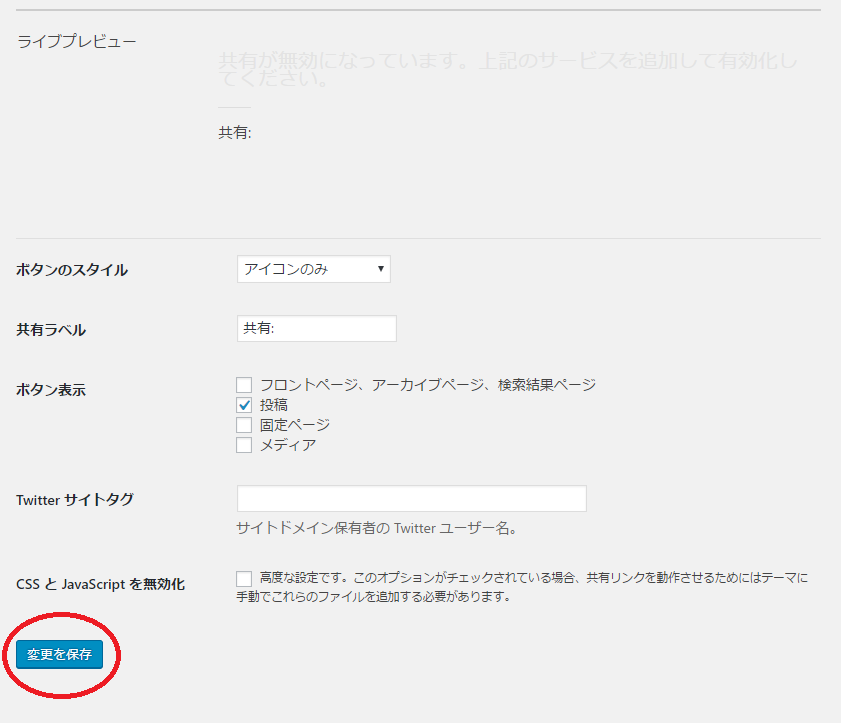
下にスクロールし変更を保存し共有:を消す作業は終了です。

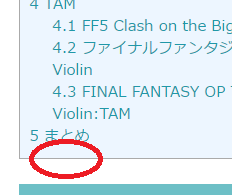
念のため目次に表示されていないか確認してみましょう。ちゃんと消えているのでOKですね。
関連を消す
こちらも共有と同様に簡単に消すことが出来ますので、実際にやっていきましょう。

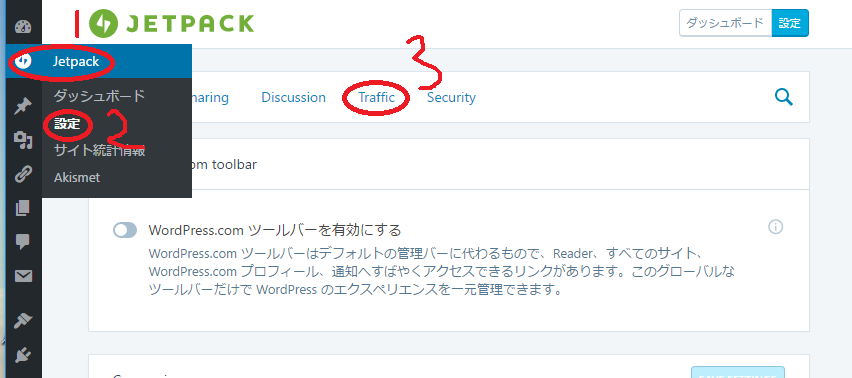
管理画面からダッシュボード下にあるjetpackアイコンから設定をクリックします。jetpackの設定画面に移行するのでTrafficをクリックしてください。

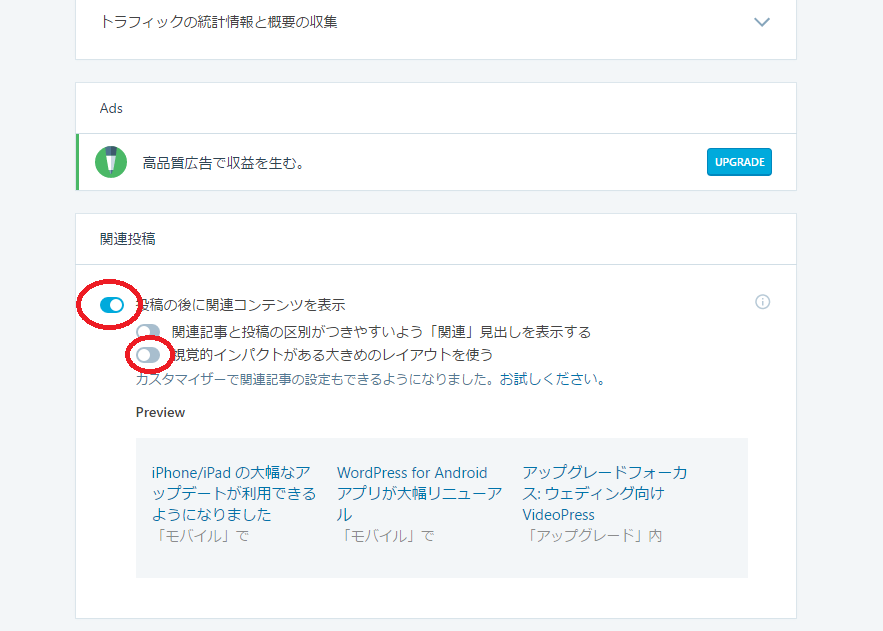
すると上のような画面に移行するので投稿の後に関連コンテンツを表示をOFFにします。OFFにすると右上に緑色で何か表示されれば完了となります。

こちらも念のため記事下の関連が消えているか確認してみましょう。
キチンと表示が無くなっています。これで関連を消す作業は終了となります!
関連にサムネイル表示
折角表示されてるんだからそのまま使いたいという方もいると思うので、サムネイルの表示方法も説明しておきます。
というのも関連は何故かデフォルト状態だとサムネの表示がされていないので、結構違和感があります。他の関連記事やエントリーカード同様にサムネイル表示させることで非常に見やすくなると思うので僕はサムネ有りの方が好みです。
表示方法は2種類あるのですが、関連をすでに消してしまった方はjetpackの設定画面から関連そのものを復活させる必要があるので最初の方法で試してください。どちらもやり方は簡単なので早速やっていきましょう。
方法その1

関連を消した時と同じように123の順に進めます。

関連を消す際にOFFにした投稿の後に関連コンテンツを表示をONに戻す
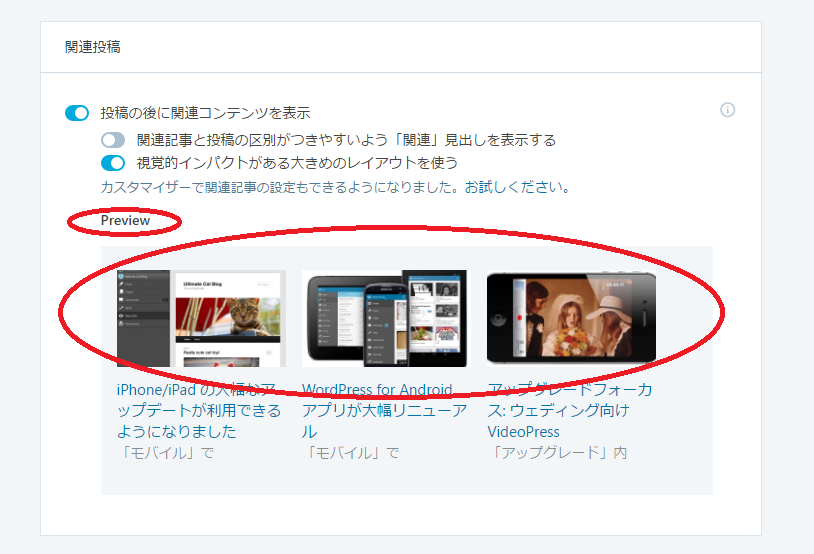
戻した後に視覚的インパクトがある大き目のレイアウトを使うをONにしてください。関連記事と投稿の区別がつきやすいよう「関連」見出しを表示するをONOFFすることで関連の見出しの表示非表示の設定も可能です。

するとPreviewにサムネイルが表示されました。これで実際の関連記事にもサムネイルが表示されます。

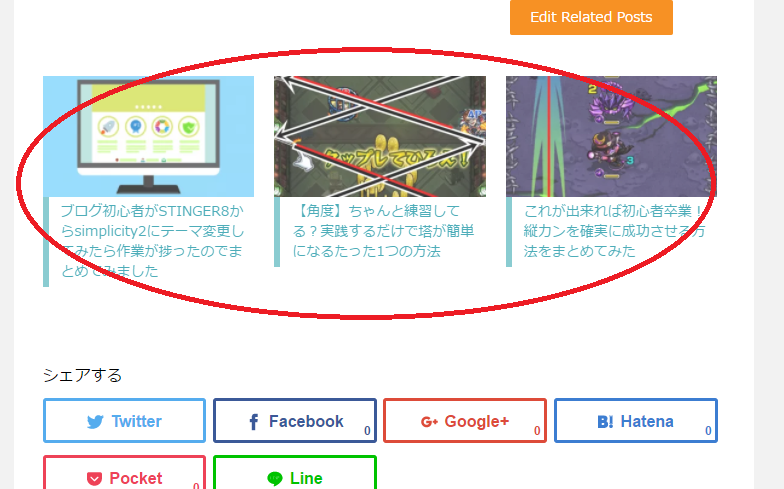
キチンとサムネ付きで表示されました。これなら見栄えも良いと思います。
方法その2
念の為もう一つの方法も書いておきます。

管理画面→ダッシュボード→設定と進み表示設定をクリック

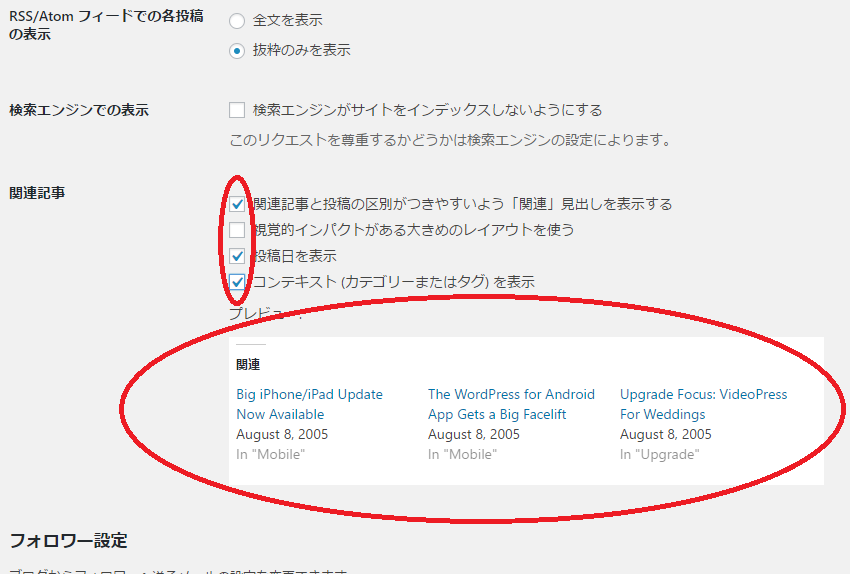
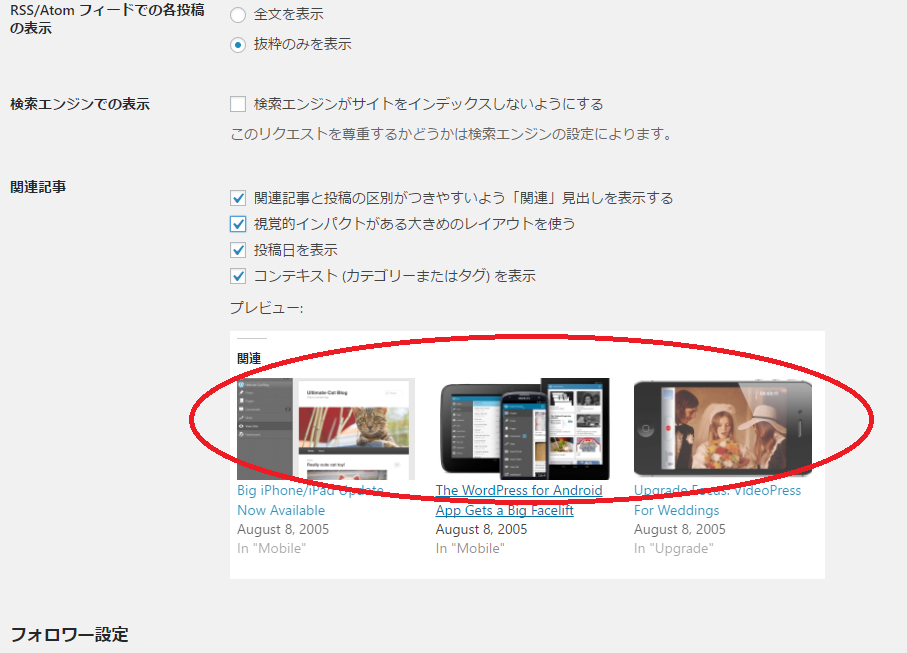
下へスクロールすると関連記事の項目があるので、視覚的インパクトがある大き目のレイアウトを使うにチェックを入れてください。

するとプレビューにサムネイルが表示されたので、関連記事にも同様にサムネイルが表示されました。下までスクロールし設定保存をして作業は完了となります。
まとめ
作業はたったこれだけだったのですが僕が消したい……消そう!!となってから実際に消すまでに3時間ほど掛かりました(笑)
検索も掛けてはみたのですが調べ方が悪かったのかそれらしい記事はヒットせず…そもそもjetpackが原因ということに判明するまではsimplicity2のテーマが影響していると勝手に思い込んでCSSとにらめっこしたり相当な時間が掛かってしまったのが主な原因です。
それとカスタマイザー上で関連記事を設定できるようなのですが、サムネ表示にチェックを入れても何故か記事本文が表示されてしまいサムネイルの表示はされませんでした。なのでサムネイルを表示させたくて苦戦している方は今回紹介した方法で表示出来ますので、一度試してみてください。
それでは!

